baroun
المدير العام للمنتدى



عدد المساهمات : 2508
نقاط : 18903
تاريخ التسجيل : 04/04/2010
العمر : 41
الموقع : www.elbayadh.ahladalil.com
 |  موضوع: دروس رائعة لتعلم لغة html موضوع: دروس رائعة لتعلم لغة html  الأربعاء 24 نوفمبر - 20:57 الأربعاء 24 نوفمبر - 20:57 | |
| 
إنها اللغة المستخدمة لإنشاء صفحات الإنترنت. (والكلمة إختصار لـ Hyper Text Markup Language). وهي ليست لغة برمجة بالمعنى والشكل المتعارف عليه للغات البرمجة الأخرى كلغة C. الدرس الأول الأساسيات الدرس الأول الأساسيات
تعريف ملف والوسوم الرئيسية فيه، إنشاء صفحة ويب بسيطة
 الدرس الثاني الألوان الدرس الثاني الألوان
تنسيق الصفحة، أضف لصفحتك بعض الحيوية باستخدام الألوان والخلفيات
 الدرس الثالث الخطوط الدرس الثالث الخطوط
التحكم بالخطوط في الصفحة، إختيار أنواعها وأحجامها وتنسيقاتها
 الدرس الرابع الفقرات والقوائم الدرس الرابع الفقرات والقوائم
قم بتنسيق وتنظيم صفحتك، واستخدم القوائم لترتيب بياناتك

<blockquote>
أهلاً وسهلاً بك إلى الدرس الأول من دروس HTML.سوف أقوم في هذا الدرس بسرد الوسوم الأساسية لصفحة الويب ومناقشتها معك واحداً تلو الآخر. لنصل في النهاية إلى إنشاء صفحة ويب بسيطة.
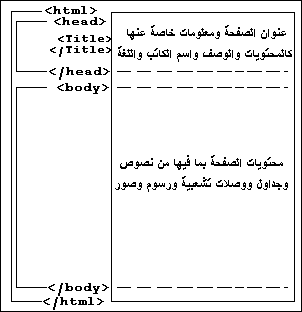
لنأخذ الوسوم التالية: | وسم البداية | وسم النهاية | | <HTML> | </HTML> | | <HEAD> | </HEAD> | | <TITLE> | </TITLE> | | <BODY> | </BODY> | ماذا تلاحظ؟ أن كل منها يتألف من زوج من الوسوم أحدهما وسم البداية، والآخر وسم النهاية. ويتميز وسم النهاية بوجود الرمز / . تأمل الرسم التالي، فهو يعطي فكرة عن تركيب ملف Html
Eإذن فملف Htmlيبدأ دائماً بالوسم <HTML> وينتهي بالوسم </HTML>.لا تنسى ذلك!
أما الوسم <HEAD> فيحدد بداية المقطع الذي يحتوي على المعلومات الخاصة بتعريف الصفحة. كالعنوان الظاهر على شريط عنوان المتصفح. وهذا العنوان بدوره يحتاج لأن يوضع بين الوسمين:<TITLE> … </TITLE>وبالطبع يجب كتابة الوسم </HEAD>لكي ننهي هذا المقطع.
نأتي إلى الوسم<BODY> والذي يتم كتابة نصوص صفحة الويب ضمنه، بالإضافة إلى إدراج الصور والجداول وباقي محتويات الصفحة. وهو أيضاً يحتاج إلى وسم الإنهاء </BODY>
ما رأيك لو نبدأ بتطبيق هذه المعلومات بصورة عمليه؟ هيا… قم بفتح برنامج المفكرة واكتب ما يلي:
<HTML>
<HEAD>
<TITLE>
This is a test Webpage
</TITLE>
</HEAD>
<BODY>
Wow, I'm writing my first webpage
</BODY>
</HTML>
والآن قم بحفظ ما كتبته في ملف وبأي اسم تختاره. ولا تنسى أن الامتداد المستخدم في أسماء ملفات HTMLهو htm.أوhtml.مثلاً أنا اخترت الاسم1st_file.htmومن الأفضل أن تقوم بإنشاء مجلد مستقل على القرص الصلب لكي تحفظ به ملفاتك فهذا يسهل عليك عملية استرجاعها للعرض أو التحديث وليكن هذا المجلد مثلاً بالاسم C:\htmfiles(أو بأي اسم يحلو لك).
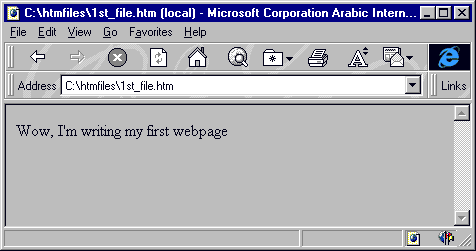
حان وقت العرض، لكي نشاهد نتيجة ما كتبناه. قم بتشغيل متصفح الإنترنت الذي تستخدمه. فإذا كانNetscape Navigatorاختر الأمر Open File…من قائمة File.أما في MS Internet Explorerفاختر الأمر Open…من قائمة File.ثم حدد المسار الذي يوجد به الملف. أنا شخصياً قمت بتحديد المسار التالي:
C:\htmfiles\1st_file.htm
وذلك طبعاً حسب الافتراضات السابقة التي اتبعتها عند تخزين الملف. وهذا ما حصلت عليه:
وماذا عنك؟ هل حصلت على نفس النتيجة؟ إذن مبروكJلقد قمت بإنشاء أول صفحة ويب خاصة بك.
وقبل أن نستمر أريد أن أنبهك إلى بعض الملاحظات عند كتابة صفحات الويب:
لا يوجد فرق بين كتابة الوسوم بالأحرف الإنجليزية الكبيرةUPPERCASEأو الأحرف الصغيرةlowercase.لذلك تستطيع الكتابة بأي شكل منهما أو حتى الكتابة بكليهما.
إن المتصفحات لا تأخذ بعين الاعتبار الفراغات الزائدة أو إشارات نهاية الفقرات (أي عندما تقوم بضغط مفتاح Enter)التي تجدها هذه المتصفحات في ملف Html.وبعبارة أخرى فإن باستطاعتك كتابة ملفك السابق بالشكل التالي:
<HTML><HEAD><TITLE> This is a test Webpage </TITLE></HEAD><BODY>
Wow, I'm writing my first webpage </BODY></HTML>
أو بالشكل التالي:
<HTML>
<HEAD>
<TITLE>
This
is a
test
Webpage
</TITLE>
</HEAD>
<BODY>
Wow,
I'm
writing
my
first
webpage
</BODY>
</HTML>
أو حتى بهذا الشكل:
<HTML> <HEAD> <TITLE>
This is a test Webpage
</TITLE>
</HEAD>
<BODY>
Wow, I'm writing my first webpage
</BODY>
</HTML>
وفي كل الحالات ستحصل على نفس النتيجة. وإذا كنت من تلك النوعية من الناس التي لا تصدق كل ما يقال… تستطيع أن تجرب ذلك بنفسك!!! هيا جرب.
لكن هذا لا يعني أن الفقرة المكونة مثلاً من عشرة أسطر ستمتد إلى عدة أمتار بعرض الشاشة. كلا بالطبع لأن المتصفح سيقوم بعمل التفاف تلقائي لها بحسب عرض الشاشة، مهما كان مقدار هذا العرض.
والآن قد تتساءل، إذن كيف يمكن التحكم بمقدار النص المكتوب في كل سطر وكيف يمكن تحديد نهاية الفقرة وبداية الفقرة التي تليها؟ سؤال وجيه!!! والإجابة عليه هي:
سوف نستخدم الوسم <BR> لتحديد النهاية للسطر. والبدء بسطر جديد (لاحظ أن هذا الوسم مفرد، أي ليس له وسم نهاية).
ونعود إلى المثال السابق، قم بتعديل الملف لكي يصبح بالشكل التالي
<HTML>
<HEAD>
<TITLE>
This is a test Webpage
</TITLE>
</HEAD>
<BODY>
Wow, <BR> I'm writing my <BR>
first webpage
</BODY>
</HTML>
وهناك أيضا الوسم <P> الذي يقوم تقريباً بنفس عمل الوسم السابق أي أنه ينهي السطر أو الفقرة ويبدأ بسطر جديد لكن مع إضافة سطر إضافي فارغ بين الفقرات.
المزيد عن هذا الوسم في الدرس الرابع
<HTML>
<HEAD>
<TITLE>
This is a test Webpage
</TITLE>
</HEAD>
<BODY>
Wow, <P> I'm writing my <P>
first webpage
</BODY>
</HTML>
أما الفراغات فتعتبر رموزاً خاصة لذلك لا نستطيع التحكم بها وبعددها إلا باستخدام الوسم (والأحرف هي اختصار للعبارةNon Breakable Space).وإذا أردت إدخال عدة فراغات بين نص وآخر ما عليك إلا كتابة هذا الوسم بنفس عدد الفراغات المطلوب. كما يجب عليك التقيد بالأحرف الصغيرة هنا.
إذن لنعد إلى المفكرة ونكتب ملفنا بالشكل التالي:
<HTML>
<HEAD>
<TITLE>
This is a test Webpage
</TITLE>
</HEAD>
<BODY>
Wow,
I'm writing
my first webpage
</BODY>
</HTML>
وبمناسبة الحديث عن الرموز الخاصة فهناك العديد من هذه الرموز والتي يجب أن تكتب بصورة معينة وباستخدام الوسوم وليس مباشرة بصورتها العادية. خذ مثلا إشارتي أكبر من وأصغر من وإشارة الاقتباس". كل هذه الإشارات تستخدم أصلاً مع الوسوم فهي محجوزه ضمن مفردات لغةHTMLومن الخطأ استخدامها بصورتها الصريحة لئلا يؤدي ذلك إلى حدوث مشاكل في طريقة عرض الصفحة. كذلك فإن هناك رموزاً غير موجودة أساساً على لوحة المفاتيح كرمز حقوق الطبع©ورمز العلامة المسجلة® ونحتاج إلى هذه الطريقة(طريقة الوسوم) لكتابتها.
وصلنا إلى النهاية... نهاية الدرس الأول. أتمنى أن تكون قد وجدت فيه من المتعة والفائدة ما يجعلك تنتقل فوراً إلى الدرس الثاني.
الدرس الثاني
الألوان - أضف لصفحتك بعض الحيوية

<blockquote>
أهلاً وسهلاً بك إلى الدرس الثاني من دروسHTML.سوف نقوم في هذا الدرس بالتعرف على الخصائص التي يمكن إضافتها إلى الوسم<BODY>من أجل التحكم بالشكل العام للصفحة، وخصوصا فيما يتعلق بالألوان.
طبعاً أنت لا زلت تذكر الصفحة التي قمنا بكتابتها في الدرس الأول. صفحة بسيطة بخلفية رمادية وخط صغير نسبياً لونه أسود. وهذه هي الإعدادات الإفتراضية التي يعتمدها المتصفح عندما لا نقوم نحن بتحديد إعدادات أخرى. (ربما تقول: أهذه صفحة إنترنت! أين الألوان والرسومات والخطوط الجميلة والتنسيقات التي نراها في صفحات الإنترنت؟ معك حق لكن مهلاً فما زلنا في البداية).
سوف نستمر باستخدام صفحتنا هذه لتوضيح أمثلة هذا الدرس أيضاً، لكن لن أقوم بتكرار كتابة وسوم البداية طالما أن عملنا يتركز في الجزء المخصص لمحتويات الصفحة نفسها أي ضمن الوسمين<BODY> ... </BODY>.
إذن لنبدأ العمل!
نطلق كلمة خاصية (Attribute)على التعابير التي تضاف إلى الوسوم، من أجل تحديد الكيفية أو الشكل الذي تعمل بها هذه الوسوم. وبعبارة أخرى فإن الوسم يقوم بإخبار المتصفح عن العمل الذي يجب القيام به أما الخاصية فتحدد الكيفية التي سيتم بها أداء هذا العمل.
تأمل الشيفرة التالية:
<BODY BGCOLOR="FFFFFF">
...
</BODY>
لقد قمت بإضافة الخاصيةBGCOLORإلى الوسم <BODY>، وهي تقوم بتحديد لون الخلفية للصفحة. أما FFFFFFفهي القيمة التي تمثل اللون المختار وهو هنا اللون الأبيض، (لاحظ أنها مكتوبه بين إشارتي " " ) ولو أردت تمثيل اللون الأسود لكتبت الرمز000000. أو الرمز6699CCللون الأزرق الفاتح......
فمن أين جاءت هذه القيم، وكيف؟... تابع القراءة وسوف تعرف
القليل عن الألوان...
تلاحظ أن القيم السابقة مكونة من ستة رموز، وهي مكتوبة بالصيغة التالية:-
هناك ثلاثة ألوان أساسية هي الأحمر والأخضر والأزرق، ولكل منها يوجد 256 درجة لونية ويعبر عن هذه الدرجات بالأرقام من 000 وحتى 255. ومن خلال مزج هذه الألوان بدرجاتها اللونية المختلفة نحصل على الألوان الأخرى. | * إن أي لون هو مزيج -وبنسبة معينة من الدرجات- من هذه الألوان الثلاثة * |
فمثلا اللون الأسود مكون من الدرجة 000 من كل من اللون الأحمر والأخضر والأزرق. واللون الأبيض مكون من الدرجة 255 من هذه الألوان. أما اللون الأصفر فهو مكون من الدرجة 255 للون الأحمر، والدرجة 255 للون الأخضر، والدرجة 000 من اللون الأزرق... وهكذا بنفس الطريقة يتم تكوين باقي الألوان.
وبعملية حسابية بسيطة 256×256×256 ينتج لدينا أن عدد الألوان التي يمكن الحصول عليها بمزج الألوان الثلاثة السابقة هو 16777216 بالضبط.
حسنا، لكن من أي جاءت الرموزFFFFFF والتي عبرت عن اللون الأبيض بها. إنها ببساطة أرقام… مكتوبة بالنظام السداس عشري (نظام عددي أساسه الرقم 16 ويعبر عنه باستخدام الأرقام العادية من 0 إلى 9 والرموز A,B,C,D,E,F). فالرقم 255 بالنظام العشري العادي يكافئه الرقم FF بالنظام السداس عشري.
إذن فالرقم السداس عشريFF على اليسار يمثل الدرجة 255 للون الأحمر. والرقم FF في الوسط يمثل الدرجة 255 من اللون الأخضر. والرقمFFعلى اليمين يمثل الدرجة 255 من اللون الأزرق.
وعلى هذا المنوال يعبر عن اللون الأزرق الفاتح بالرقم السداس عشري:6699CC أما اللون الأسود فرقمه هو 000000.
وهذا جدول ببعض الألوان ورموزها المكافئة بالنظام السداس عشري.
| | ABCDEF | | FFFF00 | | | FEDCBA | | 336699 | | | 773466 | | 112233 | | | FF1122 | | 666666 | | | 0033FF | | 663333 | | | AABBAA | | 00FF00 | | | 800800 | | FF6600 | | | 008008 | | 993366 | | | 020769 | | 123456 | | | 111111 | | 654321 |
أما كيف تعرف الرمز الخاص باللون الذي تريد اختياره، فيوجد برامج خاصةتستطيع من خلالها دمج الألوان الثلاثة بنسب مختلفة، ومن ثم يقوم البرنامج بتوليد الرمز السداس عشري المكافئ للون الناتج. ملاحظة مهمة:
بعض المتصفحات لا تتعرف على رموز الألوان إلا بوضع إشارة # قبل هذه الرموز، لذلك من الأفضل استخدامها دائماً.
|
وبالنسبة لبعض الألوان الأساسية والدارجة، من الممكن استخدام أسماء هذه الألوان مباشرة بدلاً من الأرقام السداس عشرية. وهذا جدول يوضح هذه الألوان ومسمياتها: | | Black | | White | | | Red | | Green | | | Marron | | Purple | | | Navy | | Blue | | | Teal | | Lime | | | Gray | | Silver | | | Olive | | Aqua | | | Fuchsia | | Yellow |
ونعود إلى الوسوم و خصائصها ...
<BODY BGCOLOR="#FFFFFF" BACKGROUND="image.jpg">
...
</BODY>
تقوم الخاصية BACKGROUND بتحديد صورة كخلفية (ورق جدران) للصفحة وقد استخدمت الصورة التالية:
والمسماةimage.jpgفي صفحتي وكانت هذه النتيجة 
تلاحظ أن المتصفح قد قام بتكرار عرض الصورة بطريقة التجانب وأنها أصبحت تغطي كل الشاشة. بحيث حجبت أيضاً اللون الأبيض الذي حددناه كلون الخلفية (من خلال الخاصيةBGCOLOR) والحقيقة أن اللون يظهر فقط عندما لا نقوم باستخدام صورة ما كخلفية. ومع ذلك يفضل تحديده إحتياطاً خاصة وأن بعض المتصفحات القديمة توصف بأنها متصفحات نصية Text-Based Browsers(أي ليس بإمكانها عرض الصور). أو ربما هناك بعض المستخدمين الذين قاموا بإلغاء خيار عرض الصور تلقائياً من متصفحاتهم. إذن لنعطهم على الأقل فرصة مشاهدة بعض الألوان إن لم يستطيعوا مشاهدة الصور.
إننا نستطيع استخدام الصور بأحجام مختلفة طولياً أو عرضياً كخلفيات للصفحة، والمتصفح نفسه هو الذي يقوم تلقائياً بعرضها في وضع التجانب مما يعطي الانطباع بأنها صورة كبيرة. وإليك بعض الأمثلة:
أنقر على الصورة لكي تشاهدها كخلفية للصفحة.   
ولنكمل مع باقي الخصائص في وسم<BODY>:ربما لاحظت خلال استخدامك للإنترنت أن معظم الوصلات التشعبية(Links) التي تنقر عليها لتنقلك إلى صفحات أو مواقع أخرى على الشبكة هي دائماً مميزة باللون الأزرق، وأن الوصلات التي قمت بزيارتها فعلاً قد تحول لونها إلى القرمزي. حسناً، هذه هي الألوان الإفتراضية التي تعتمدها المتصفحات. لكن قد لا يعجبك ذلك وتريد تغيير هذا النظام. أو ببساطة ربما تريد استخدام لون أو صورة غامقة لخلفية الصفحة بما سيؤدي إلى اختفاء هذه الوصلات أو حتى اختفاء نص الصفحة نفسها. فما العمل؟
إليك هذه الخصائص التي تقوم بالتحكم في ألوان النصوص: | TEXT="#rrggbb" | تحديد لون النص الأساسي للصفحة | | LINK="#rrggbb" | تحديد لون الوصلات التشعبية | | VLINK="#rrggbb" | تحديد لون الوصلات التشعبية التي تمت زيارتها visited links | | ALINK="#rrggbb" | تحديد لون الوصلة التشعبية الفعالة أي عندما يتم النقر عليها active links |
والآن، دعنا نجمل الخصائص السابقة في عبارة واحدة. وسوف أكتب الرموز الخاصة بالألوان بنفس تلك الألوان التي تمثلها. وألفت نظرك إلى أنه لا أهمية للترتيب في كتابة هذه الخصائص داخل العبارة.
<BODY BACKGROUND="backimag.jpg"
BGCOLOR="#ffff00"
TEXT="#000066"
LINK="#00ff00"
VLINK="#ff0000"
ALINK="#999999">
حاول أن تحللها! هل استنتجت أنني قد حددت الصورةbackimag.jpg كخلفية للصفحة؟ وأنني اخترت اللون الأصفر للخلفية (في حالة عدم عرض الصورة السابقة كخلفية)؟ وان النص سيظهر باللون الأزرق الغامق؟ أما الوصلات التشعبية فلونها أخضر، والوصلات التي تمت زيارتها ستظهر باللون الأحمر. أما تلك الوصلة الفعالة فستظهر باللون الرمادي في لحظة النقر عليها بالفأرة.
إذا كانت هذه هي استنتاجاتك... فمبروك، لقد نجحت. وكل ما أتمناه أن تكون قد قضيت وقتاً ملوناً وزاهياً مع هذا الدرس.
الدرس الثالث
الخطوط

أهلاً وسهلاً بك إلى الدرس الثالث من دروسHTML.لا زلنا نناقش معاً أساسيات تنسيق صفحات الإنترنت والتحكم بخصائصها.وسوف نتابع ذلك في هذا الدرس من خلال التعرف على الوسوم الخاصة بالخطوط.
سوف تلاحظ في هذا الدرس والدروس اللاحقة أن هناك أكثر من طريقة لأداء نفس العمل، أو إعطاء نفس الخصائص لصفحات الإنترنت. وبالمقابل قد يبدو لك أن بعض الوسوم والخصائص متشابهة في تأثيرها، لكن بالقليل من التدقيق والتجربة ستكتشف أن لكل وسم خصوصيته.
ولنبدأ
راجع صفحتنا البسيطة التي عملنا فيها في الدرسين السابقين. إننا لم نقم بالتعامل مع الخطوط فيها ولا بأي شكل من الأشكال. أي أننا تركناها على إعداداتها الافتراضية.
وبالمناسبة فإن هذه الإعدادات هي خط عادي، نوعه Times New Romanوحجمه 3 (بمقياس متصفحات الإنترنت).
الوسم الأول الخاص بالخطوط هو <FONT> ... </FONT>
وهو يقوم بالتحكم بالخطوط من حيث النوع واللون والحجم. أما الخصائص التي نستخدمها مع هذا الوسم والوسوم الأخرى للخطوط فهي كالتالي: | Face |
تقوم هذه الخاصية بتحديد نوع الخط الذي نريده، وقد نقوم بتحديد أكثر من نوع معاً. وفي هذه الحالة إذا لم يتواجد الخط المحدد أولاً على جهاز الشخص الذي يتصفح الموقع يتم إعتماد الخط الثاني ... وهكذا
<FONT FACE="Traditional Arabic, Arabic Transparent, Simplified Arabic">
... Text ...
</FONT>
طبعاً لا تنس أن تتأكد من كتابة أسماء الخطوط بالصورة الصحيحة هجائياً. | | Color |
أما هذه الخاصية فتحدد لون الخط، وذلك بنفس مبادئ تحديد الألوان التي تحدثنا في الدرس الثاني.
<FONT COLOR="#FF0000">
... Text ...
</FONT>
| | Size |
ولتحديد حجم الخط نستخدم هذه الخاصية. وفقط هناك سبعة أحجام لأي خط تستطيع المتصفحات التعرف عليها.
ونقوم بتحديد الحجم المطلوب بأسلوبين: أولهما المباشر. حيث يتم كتابة رقم يتراوح ما بين 1-7. أي أننا نختار الحجم الذي نريده مباشرة.
<FONT SIZE="4">
... Text ...
</FONT>
وإليك نماذج بأحجام الخطوط
خط بحجم 1
خط بحجم 2
خط بحجم 3 (الخط الافتراضي)
خط بحجم 4
خط بحجم 5
خط بحجم 6
خط بحجم 7
أما الأسلوب الثاني فهو النسبي: حيث تكتب الأرقام من 1 إلى 6 مرفقة إما بإشارة + أو بإشارة -.
<FONT SIZE="+4">
... Text ...
</FONT>
وفي هذه الطريقة فإن الأرقام 1-6 تمثل درجات التكبير (+) أو التصغير (-) للخط وذلك نسبةً إلى الحجم الافتراضي. فمثلا الرقم +4 يعني تكبير الخط أربع درجات عن الحجم الافتراضي وهو 3، أي أنه يصبح بالحجم 7. بالمقابل فأن الرقم -1 يعني تصغير الخط درجة واحدة أي يصبح بالحجم 2.
ولتوضيح هذا الأسلوب، إليك هذه النماذج:
خط بحجم -3
خط بحجم -2
خط بحجم -1
خط بحجم +0 (أو -0 وهو الافتراضي)
خط بحجم +1
خط بحجم +2
خط بحجم +3
خط بحجم +4
خط بحجم +5
لاحظ أنه حتى في الأسلوب النسبي لا نستطيع الحصول على أكثر من سبعة أحجام للخطوط. حتى وإن حاولنا كتابة أرقام أكبر أو أصغر كما فعلت هنا بكتابة الحجم -3 أو +5. |
والآن أعرف ماذا تريد أن تسأل، ستقول لقد ثبت حجم الخط على حده الأدنى عند الدرجة -2وعلى حده الأعلى عند الدرجة +4. إذن ما الفائدة من وجود الدرجات الأخرى الأقل من -2 والأكبر من +4؟
حسنا وأنا أجيبك بسؤال آخر: ماذا لو قمنا بتغيير الحجم الافتراضي للخط في كل الصفحة إلى 1 بدلاً من 3؟ (وسوف نقوم بذلك فعلاً بعد قليل)، ألا نحتاج في هذه الحالة إلى الدرجات من +1 إلى +6 لتمثيل الأحجام الأكبر منه؟وإذا قمنا بتحديد 7 كحجم إفتراضي ألا نحتاج إلى الدرجات من -1 إلى -6 لتمثيل الأحجام الأصغر منه؟إذن نحن نحتاج فعلاً إلى هذه الدرجات لكي نغطي جميع الإحتمالات الواردة.
أرجو أن يكون هذا الجواب قد أقنعك :-)
وهذه بعض الأمثلة لتوضح لك كيفية استخدام هذا الوسم، وسوف أرفق نتيجة كل مثال بعده مباشرة.
<FONT FACE="arial" SIZE="6" COLOR="#FF0000">
This font is Arial, Size is 6, Color is Red
</FONT>
This font is Arial, Size is 6, Color is Red
<FONT FACE="arial" SIZE="+3" COLOR="#FF0000">
This font is Arial, Size is +3, Color is Red
</FONT>
This font is Arial, Size is +3, Color is Red
<FONT FACE="Times New Roman" SIZE="5" COLOR="#0000FF">
This font is Times New Roman, Size is 5, Color is Blue
</FONT>
This font is Times New Roman, Size is 5, Color is Blue
<FONT FACE="courier" SIZE="2" COLOR="#800000">
This font is Courier, Size is 2, Color is Maroon
</FONT>
This font is Courier, Size is 2, Color is Maroon
<FONT FACE="Arial" SIZE="5" COLOR="#00FF00"> This </FONT>
<FONT FACE="Times New Roman" SIZE="7" COLOR="#FF00FF"> is </FONT>
<FONT FACE="Arial" SIZE="2" COLOR="#FF0000"> multi </FONT>
<FONT FACE="Impact" SIZE="4" COLOR="#000000"> colors, </FONT>
<FONT FACE="Courier" SIZE="2" COLOR="#0000FF"> multi </FONT>
<FONT FACE="Times New Roman" SIZE="3" COLOR="#008080"> faces, </FONT>
<FONT FACE="Courier" SIZE="6" COLOR="#FFFF00"> and </FONT>
<FONT FACE="Arial" SIZE="5" COLOR="#808080"> multi </FONT>
<FONT FACE="Impact" SIZE="2" COLOR="#800000"> sizes </FONT>
<FONT FACE="Times New Roman" SIZE="7" COLOR="#00FFFF"> text </FONT>
This is multi colors, multi faces, and multi sizes text
<FONT FACE="Impact" SIZE="6" COLOR="#000000">C </FONT>
<FONT FACE="Impact" SIZE="6" COLOR="#008080">O</FONT>
<FONT FACE="Impact" SIZE="6" COLOR="#FF0000">L</FONT>
<FONT FACE="Impact" SIZE="6" COLOR="#0000FF">O</FONT>
<FONT FACE="Impact" SIZE="6" COLOR="#800000">R</FONT>
<FONT FACE="Impact" SIZE="6" COLOR="#FF00FF">S</FONT>
COLORS
ننتقل الآن إلى الوسم الثاني من الوسوم الخاصة بالخطوط وهو <BASEFONT>.
وعمله هو تحديد نوع الخط وخصائصه بالنسبة للصفحةكلها. أي أنه يقوم بتعريف نوع الخط الأساسي الذي سيستخدم في الصفحة من بدايتها إلى نهايتها ويحدد لونه وحجمه.
هل لاحظت انه وسم مفرد ولا يحتوي على وسم للنهاية؟بالطبع ما الحاجة إلى وسم النهاية طالما أنه يتعامل مع الصفحة ككل ومع الإعدادات الأساسية لها، وليس مع كلمة أو سطر أو فقرة بذاتها. لذلك فإن هذا الوسم يكتب عادة في أول الملف، ويفضل مباشرة بعد وسم <BODY>.أما الخصائص المستخدمة معه فهي نفس الخصائص سالفة الذكر مع<FONT>، (نستطيع استخدام الخاصيةNameمعه بدلاً منFace). وبنفس الطريقة وبدون أي اختلافات. وإليك هذه الشيفرة كمثال:
<BASEFONT Name="Arial" COLOR="#FF0000" SIZE="5">
وبدراسة هذا المثال نستنتج أنه يقوم بتعديل الخط الافتراضي للصفحة بحيث يصبح نوعهArialوحجمه 5 ولونه أحمر. وبالتالي فإن كل النصوص المكتوبة في تلك الصفحة سيطبق عليها هذا النمط من الخط. ما لم نقم طبعا باستخدام الوسوم <Font> ... </Font>لتعديلها والتحكم بمظهرها كما فعلنا في الأمثلة السابقة،فهي أكثر تحديداً وأكثر مرونة من الوسم <BASEFONT>
وبمناسبة الحديث عن الألوان وتغيير اللون الأساسي لنص الصفحة. ألا تذكر أننا في الدرس السابق تكلمنا عن الخاصية Textالتي تكتب مع الوسم<Body>والتي استخدمناها لتحديد لون نص الصفحة... أنا لا زلت أذكر ذلك.
لا يوجد تعارض بين هذه الخاصية وخاصية Color في الوسم <BASEFONT>فأنت بكل بساطة تستطيع استخدام أي منهما في صفحتك. وإذا حدث واستخدمت كلاهما فإن اللون المحدد مع الوسم<BASEFONT>هو الذي سيطبقه المتصفح ويعتمده.
وهنا أريد أن أذكرك بما قلته في بداية هذا الدرس: | يوجد دائماً أكثر من طريقة لأداء نفس العمل |
هناك وسوم خاصة تستخدم لتمييز العناوينHeadings في صفحات الإنترنت وهي:
<Hn> ... </Hn>
وحرفnهو رقم بين 1-6 يمثل مستوى العنوان.
<H1> Heading 1 </H1>
<H2> Heading 2 </H2>
<H3> Heading 3 </H3>
<H4> Heading 4 </H4>
<H5> Heading 5 </H5>
<H6> Heading 6 </H6>
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
ونأتي الآن إلى التنسيقات والتأثيرات التي يمكن إضافتها إلى النصوص. وفيما يلي الوسوم الخاصة بها متبوعة بمثال ونتيجته:
<blockquote>
* الخط الغامق (الأسود العريض)، ونستخدم له الوسوم التالية:
<B> ... </B>
<STRONG> ... </STRONG>
| <B> Bold Text </B> | This is Bold Text | | <STRONG> Strong Text </STRONG> | This is Strong Text |
* الخط المائل
<I> ... </I>
<EM> ... </EM>
| <I> Italic Text </I> | This is Italic Text | | <EM> Emphasized Text </EM> | This is Emphasized Text |
* الخط المسطر
<U> ... </U>
| <U> Undelined Text </U> | This is Undelined Text |
* الخط المرتفع
<SUP> ... </SUP>
| <SUP> Superscript Text </SUP> | This is Superscript Text |
* الخط المنخفض
<SUB> ... </SUB>
| <SUB> Subscript Text </SUB> | This is Subscript Text |
* خط كبير
<BIG> ... </BIG>
| <BIG> Big Text </BIG> | This is Big Text |
* خط صغير
<SMALL> ... </SMALL>
| <SMALL> Small Text </SMALL> | This is Small Text |
* نص يعترضه خط
<STRIKE> ... </STRIKE>
<S> ... </S>
| <STRIKE> Striked Text </SRTIKE> | This is Striked Text | | <S> Striked Text </S> | This is Striked Text too |
* نص الآلة الطابعة TeleType
<TT> ... </TT>
| <TT> TeleType Text </TT> | This is TeleType Text |
وهذا النص يعرف أيضاً بالنص موحَد المسافاتMonospaced Text. ولتوضيح هذا المفهوم إليك المثال التالي:
إذا أخذنا الحرفين m,iوكتبنا كل منهما عشر مرات متتالية نلاحظ أن المساحة التي شغلها الحرف mهي أضعاف المساحة التي شغلها الحرف i
iiiiiiiiii
mmmmmmmmmm
أما عند استخدام الوسم<TT> ... </TT>فإن المساحة التي يشغلها كلا الحرفين تصبح موحدة
iiiiiiiiii
mmmmmmmmmm
</blockquote>
وهذه أمثلة تجمع بين عدة تنسيقات معاً:
<B><I><U>
This is a Bold, Italic and Underlined Text
</U></I></B>This is a Bold, Italic and Underlined Text
<FONT COLOR="#FF0000" SIZE="+3"><U><I>
This text is red, size +3, Italic, and Underlined
</I></U></FONT>This text is red, size +3, Italic, and Underlined
وقد أردت من هذه الأمثلة توضيح مسائل معينة أولها: أن بإمكاننا استخدام عدة وسوم وتنسيقات معاً في نفس الوقت ولنفس المقطع من النص. (وذلك لجميع الوسوم وليس فقط لوسوم الخطوط).وكما ذكرت سابقاً، لا أهمية لترتيب هذه الوسوم ولا أيها ورد أولاً...لكن
عند استخدام الوسوم المتعددة في مقطع واحد يجب مراعاة عدم التداخل بينها!... كيف؟ أنظر إلى الرسم التالي:

فكتابة الوسوم السابقة بالطرق التالية هو خطأ:
<B><I><U>
This is a Bold, Italic and Underlined Text
</B></I></U>
<B><I><U>
This is a Bold, Italic and Underlined Text
</B></U></I> أعرف أنك لم تصدقني وأنك قمت بتجربة هذه الوسوم وربما حصلت على نتيجة صحيحة. حسناً العبرة ليست في عبارة واحدة مكونة من وسمين أو ثلاثة تكتبها في ملف صغير بل في صفحة إنترنت كاملة قد تتألف من مئات أو حتى آلاف الوسوم مكتوبة في ملف خالٍ من الأخطاء المنطقية والتداخلات التي قد تسبب الإرباك للمتصفحات، وتؤدي إلى عدم عرض هذه الصفحة بالشكل المناسب والمطلوب.
لذلك فأهمية أن تتجنب وجود الوسوم المتداخلة في صفحتك هو بنفس الأهمية التي يجب أن توليها لكتابة هذه الوسوم بالصورة الصحيحة إملائياً.وإلا فالمتصفحات لا ترحم. وكثيرة هي المرات التي حصل فيها المصممون على صفحات منهارة بسبب نسيان حرف واحد أو إشارة مثل < أو > أو "
بإختصار شديد... وكقاعدة أساسية، الصفحة المصممة جيداً هي الصفحة ذات الوسوم الصحيحة وغير المتداخلة.
وصلنا الآن إلى نهاية هذا الدرس. أتمنى أن تكون قد قضيت وقتاً ممتعاً معه. وأن لا يكون قد أحدث تداخلاً في وسوم أفكارك.
[size=16]الدرس الرابع
الفقرات والقوائم
 <blockquote> أهلاً وسهلاً بك إلى الدرس الرابع من دروسHTML.في هذا الدرس سوف نناقش الوسوم الخاصة بالفقرات بشكل خاص وترتيب الصفحات وتنسيقها بشكل عام.
صحيح أن استخدامك للألوان والرسومات في الصفحة يضفي عليها نوعاً من الحيوية، وأن الخطوط تعطي صفحتك رونقاً وجمالاً. لكنك إن لم تهتم بترتيب صفحتك أو تقضي بعض الوقت في تنسيق هيكلها العام وتنظيم فقراتها وقوائمها، فإنه من الصعب عليك الحصول على صفحة ويب ناجحة. فالترتيب هو الخطوة الأولى لجذب اهتمام الزائر أو القارئ لصفحتك وتسهل عليه فهم الخطوط العريضة للصفحة.لقد قمت في الدرس الأول بإيضاح بعض الوسوم الخاصة بالفقرات. ولا بأس من تذكيرك بها. فالوسم <P> يقوم بإنهاء الفقرة. والوسم<BR> ينهي السطر الحالي وينقل النص إلى سطر جديد. والوسم يقوم بإضافة الفراغات، ويجب تكرار كتابته بنفس عدد الفراغات المطلوب.
ونتابع في هذا الدرس مع هذه الوسوم وغيرها. لقد قلت إن الوسم <P> هو وسم مفرد لكنه يستخدم أيضاً كوسم مزدوج<P> ... </P> وفي هذه الحالة يمكّننا من تحديد إتجاه الفقرة وإتجاه النص فيها حيث يستخدم معه الخصائص ALIGN, DIR.فالخاصية ALIGNتحدد محاذاة الفقرة وهي تأخذ القيم Left, Center, Rightوأوضحها بالأمثلة التالية: <P Align="left">This is a left-aligned paragraph</P> This is left-aligned paragraph<P Align="right"> This is right-aligned paragraph</P>This is a right-aligned paragraph <P Align="center"> This is a centered paragraph</P> This is a centered paragraphكذلك لتوسيط الفقرات أو الكائنات بشكل عام في الصفحة نستطيع استخدام الوسوم <CENTER> ... </CENTER><CENTER>This is a centered text</CENTER>This is a centered text أما الخاصية DIRوالتي نستخدمها أيضاً مع<P>فتقوم بتحديد إتجاه قراءة النص وتأخذ القيم | LTR | إتجاه النص من اليسار إلى اليمين (Left To Right) | | RTL | إتجاه النص من اليمين إلى اليسار (Right To Left) |
(تذكر هذه الخاصية جيداً فهي مهمة عند كتابة صفحات باللغة العربية)ولتنسيق الفقرات أيضاً يوجد الوسوم
<BLOCKQUOTE> ... </BLOCKQUOTE>أي وسوم الفقرات المقتبسة. ووظيفتها تمييز الفقرة من خلال إدراج مسافة إضافية على الهامشين الأيمن والأيسر لها. أنظر إلى الفقرة التالية التي قمت (باقتباسها) من إحدى صفحات هذا الموقع. ومن ثم وضعتها ضمن <BLOCKQUOTE> ... </BLOCKQUOTE><blockquote& | |
|
